Code

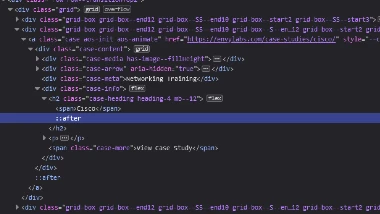
The source code wasn't overly complicated, a lot of the class names are specific and organized. One thing I really liked was the lines that follow the h2 header names of the case studies. The design was simply created using an ::after pseudo element, and the thickness of the line can be adjusted by changing the height.
User Interface - UI

The user interface was spacious and easy to navigate. The content was sectioned and easy to understand. Most descriptions were brief and to the point.
User Experience - UX

Overall, I felt using the website to be relaxing to the eyes, probably due to the cool green color scheme. The animations caught my attention when clicking links that brought the user to a new page. However, I wasn't a fan of the background animation, and felt distracted by that.
Summary
Envy Labs is a simple, and structured website in terms of layout and design. The code features the use of divs with class names that are specific and give someone like me looking at the code an idea what the purpose for the class is. The design is spacious, and logical in terms of understanding and getting to the point of the content. It wasn't overly "wordy". The colors are easy to look at, but some of the animations can be distracting.